Chúng ta có thể so sánh việc coding để giải quyết một vấn đề kỹ thuật nào đó giống như việc viết một bài văn tả cảnh. Nó cũng đòi hỏi lập trình viên phải đảm bảo 2 thứ là nội dung chính xác theo yêu cầu và hình thức rõ ràng, dễ theo dõi, dễ điều chỉnh tương tự như việc hành văn phải mạch lạc. Một chương trình coding như vậy thường được gọi là “clean code”. Các lập trình viên cần phải tuân thủ một số quy tắc và tiêu chuẩn để có thể viết “clean code”, trong đó có quy ước Camelcase. Trong bài viết dưới đây, hãy cùng ICANTECH tìm hiểu về Camelcase bạn nhé.
1. Camelcase là gì?
Trong thế giới số, chúng ta chỉ cần một thiết bị kết nối mạng là có thể làm việc nhóm với tất cả mọi người trên khắp thế giới. Hãy thử tưởng tượng bạn là một thành viên trong một nhóm coder gồm nhiều người cùng thực hiện một dự án nào đó sử dụng ngôn ngữ lập trình Javascript. Mỗi người nhận một phần việc nhỏ và độc lập làm việc nhưng mỗi người sử dụng một cách viết, một cách đặt tên biến hay function khác nhau. Khi đó, chương trình tổng hợp sẽ như một bức tranh trừu tượng và rất khó hiểu. Đây là lí do người ta đưa ra các tiêu chuẩn và quy ước trong lập trình.
Camelcase là một quy ước đặt tên biến hay hàm rất phổ biến trong lập trình. Theo đó, chúng ta sẽ kết hợp nhiều từ thành một chuỗi liền nhau (không có dấu cách) và chữ cái đầu tiên của mỗi từ sẽ được viết hoa (ngoại trừ chữ cái đầu của từ đầu tiên vẫn viết thường). Ví dụ:
var tenBien;
function tenHam();
Khi nhìn vào kiểu viết “tenBien” hay “tenHam”, khiến chúng ta liên tưởng chữ cái viết hoa ở giữa nhô lên giống như bướu của một con lạc đà, vì vậy cách biểu diễn này mới có tên như vậy.

2. So sánh Camelcase với các chuẩn khác
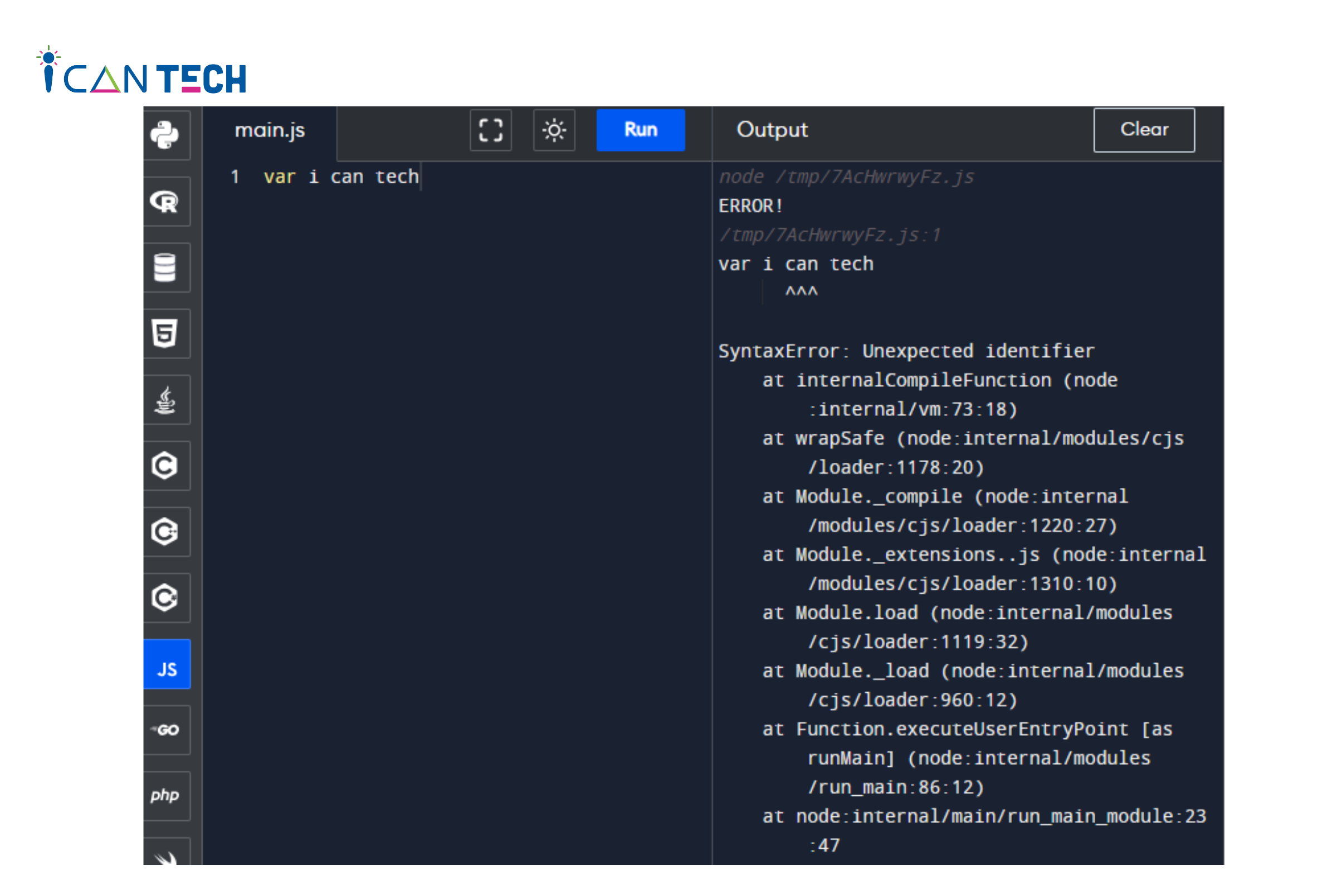
Trong các ngôn ngữ lập trình, dấu cách là một ký tự đặc biệt. Người ta thường không cho phép bạn tạo tên biến hay tên hàm mà chứa dấu cách ở trong đó. Ví dụ, nếu bạn tạo biến sau trong Javascript thì chương trình sẽ báo lỗi:
var i can tech;

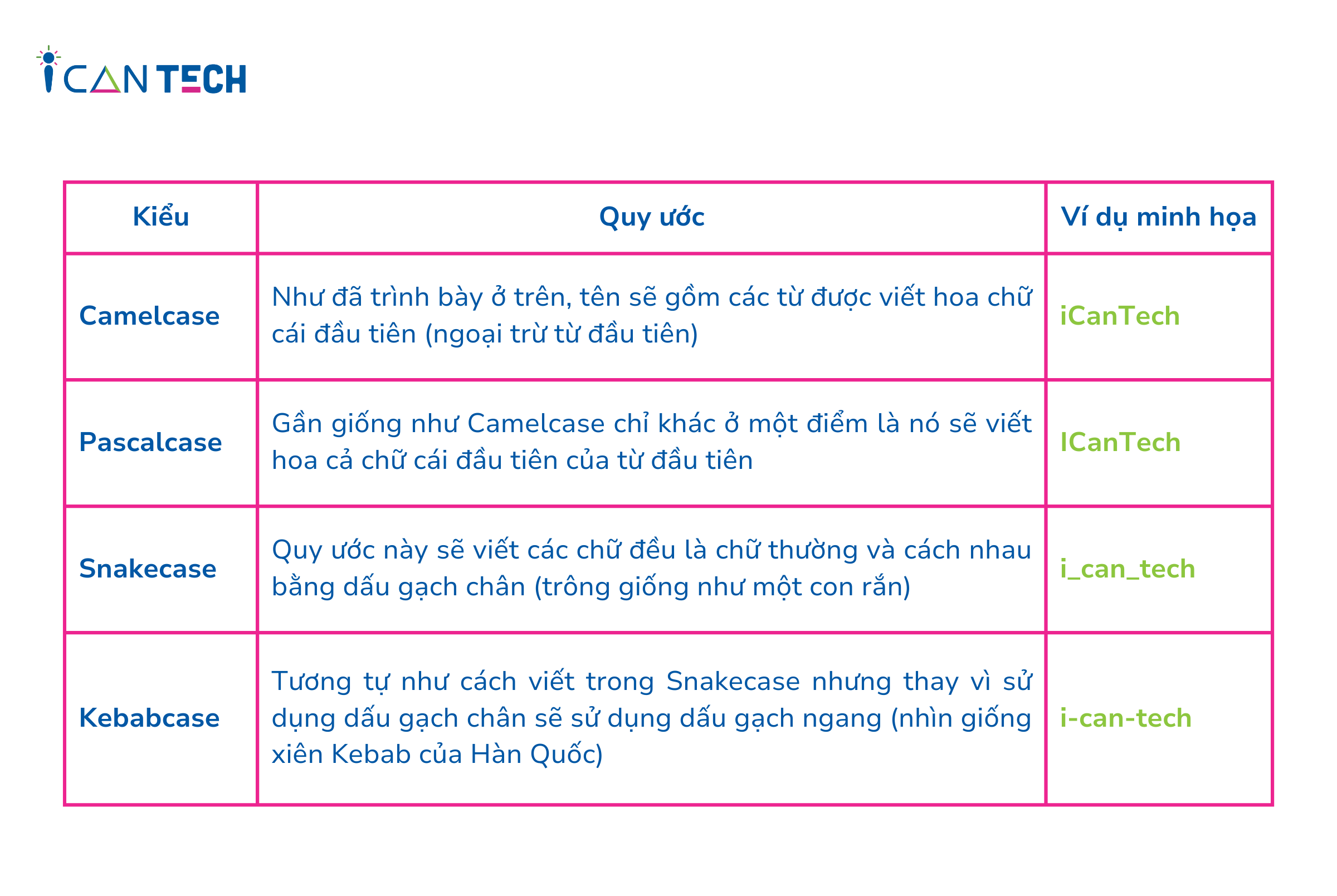
Điều trên có nghĩa là bạn cần đặt tên là các từ viết liền nhau, nó sẽ rất khó nhìn và cần có quy ước để cải thiện việc đó. Thực tế có khá nhiều quy ước đặt tên khác nhau trong lập trình, tuy nhiên, có 4 loại phổ biến nhất, ICANTECH sẽ liệt kê và so sánh trong bảng dưới đây:

3. Một vài gợi ý cho bạn để viết “clean code”
Đề viết “clean code” các lập trình viên cần chú ý một số tiêu chuẩn và quy tắc sau:
- Đặt tên biến và hàm theo chuẩn Camelcase: Đây là một quy ước mang tính toàn cầu và bạn nên sử dụng nó.
- Không nên sử dụng nhiều vòng lặp lồng nhau: Việc sử dụng nhiều vòng lặp lồng vào nhau sẽ làm code trở nên phức tạp và khó hiểu. Thay vào đó bạn nên sử dụng các function.
- Không nên viết function quá dài: Bạn nên chia nhỏ nhiệm vụ các phần code để sử dụng các function nhỏ.
- Nên đặt tên có ý nghĩa hoặc gắn với mục đích sử dụng của nó và không nên đặt tên biến chỉ có một chữ cái
- Nên dùng comments trong code nhưng không được lạm dụng nó: Comments không chỉ giúp cho người khác trong cùng nhóm làm việc hiểu code của bạn dễ dàng hơn mà còn giúp chính bạn coding một cách có hệ thống hơn khi sử dụng hợp lý.
- Khi một đoạn code cần sử dụng nhiều lần thì nên tạo function: Điều này giúp code ngắn hơn, logic hơn.
4. Camelcase trong Javascript
Nghe thật buồn cười nếu có ai đó hỏi bạn rằng: Tiêu chuẩn cho lập trình viên chuyên nghiệp clean code camelcase javascript là gì? Tuy nhiên, có thể câu trả lời sau đây phần nào có liên quan: Chúng ta đã nói đến 4 cách đặt tên phổ biến trong lập trình là: Camelcase, Pascalcase, Snakecase và Kebabcase. Nhưng trong thực tế, để viết “clean code”, việc sử dụng quy ước nào còn phụ thuộc vào ngôn ngữ lập trình mà bạn đang dùng và thỏa thuận làm việc trong nhóm dự án. Trong JavaScript, “clean code” yêu cầu về đặt tên như sau:
- Các class viết theo Pascalcase
- Các biến viết theo Camelcase
- Các hằng số viết theo Snake case.
- Kebabcase không sử dụng, nó chỉ được dùng trong đường dẫn (URL) của các trang web.
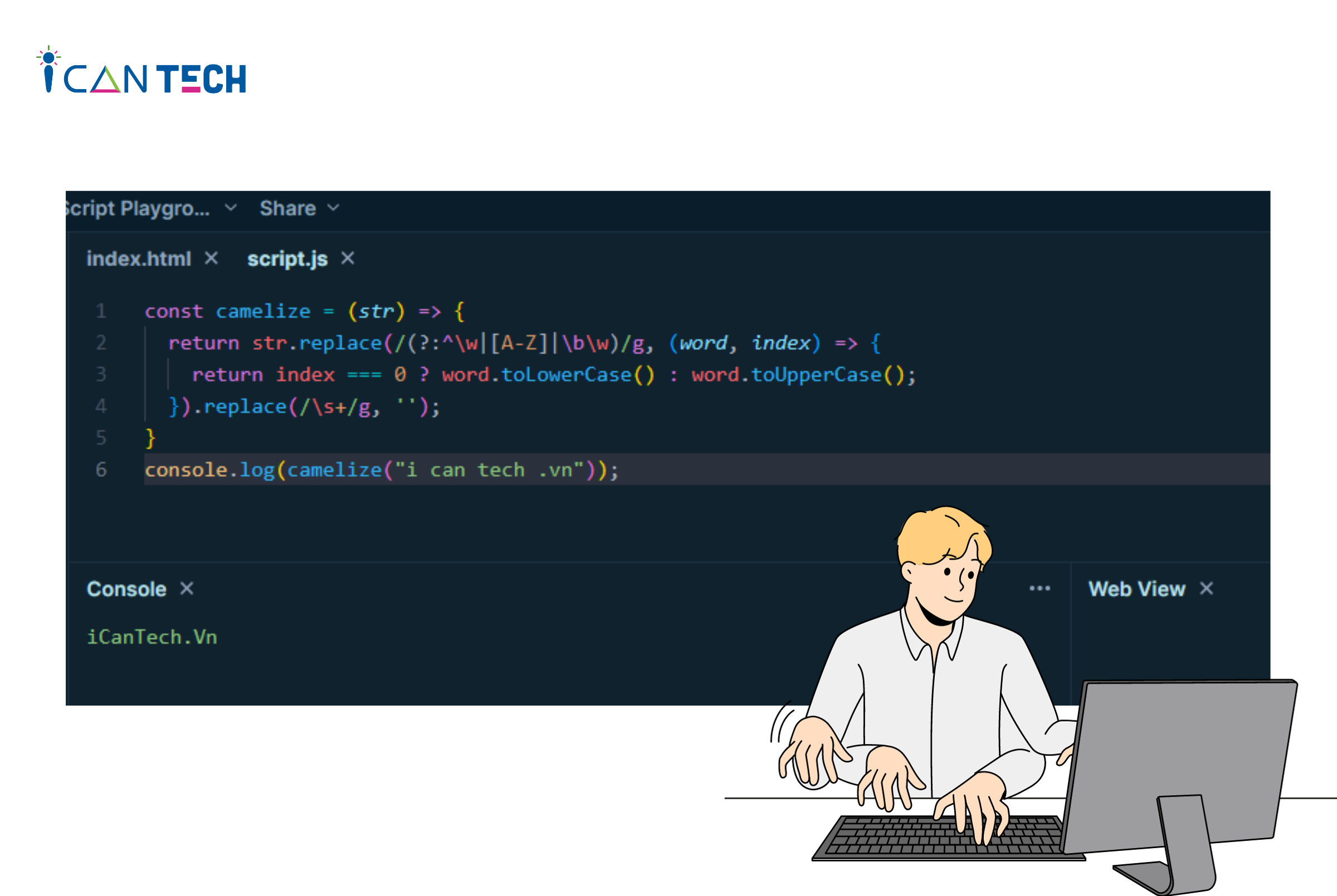
Bonus: Một đoạn code trong Javascript chuyển đổi chuỗi ký tự về dạng Camelcase.
const camelize = str => {
return str
.replace(/(?:^\w|[A-Z]|\b\w)/g, (word, index) => {
return index === 0 ? word.toLowerCase() : word.toUpperCase();
})
.replace(/\s+/g, ”);};
console.log(camelize(‘i can tech .vn’));
Và đây là kết quả:

5. Lời Kết
Hi vọng qua bài viết này, ICANTECH – nền tảng học lập trình online đã giúp các bạn hiểu rõ Camelcase là gì? Sử dụng Camelcase đặc biệt trong lập trình Javascript là một phương thức hiệu quả giúp bạn có “clean code”. Hãy cùng chờ đón những tips trong lập trình tiếp theo của ICANTECH nhé!
Nguồn ảnh: ICANTECH.
Nguồn: https://www.icantech.vn/kham-pha/camelcase-la-gi