1. Gitbook là gì?
Gitbook là một công cụ mạnh mẽ cho việc tạo, quản lý và chia sẻ tài liệu trực tuyến. Nó đã trở thành một công cụ phổ biến trong cộng đồng viết sách, tạo hướng dẫn, và làm việc với tài liệu kỹ thuật. Trong bài viết này, chúng ta sẽ khám phá các khía cạnh quan trọng của GitBook và lý do tại sao nó trở thành lựa chọn hàng đầu cho việc viết và xuất bản tài liệu trực tuyến.
2. Vì sao nên sử dụng tính năng xác thực Gitbook?
Như đã khái niệm ở trên, gitbook mà một công cụ mã nguồn mở giúp bạn có thể chia sẻ những kiến tài liệu trực tuyến miễn phí và có tính phí. Về cơ bản thì gitbook sẽ cho phép mọi người có thể truy cập tài liệu của bạn ở mọi nơi miễn là có kết nối internet. Vì thế mà đối với các tài liệu quan trọng của cá nhân hay công ty thì gitbook cũng hỗ trợ bảo mật các tài liệu này.
Đối với việc sử dụng tính năng này thì chỉ có tài khoản trả phí thì mới sử dụng được.
3. Hướng dẫn tích hợp
Sau đây là các bước hướng dẫn tích hợp xác thực Gitbook.
Bước 1: Cấu hình trên Gitbook
Đầu tiên là đi đến phần collection muốn tích hợp và click vào Share>Share to an audience.
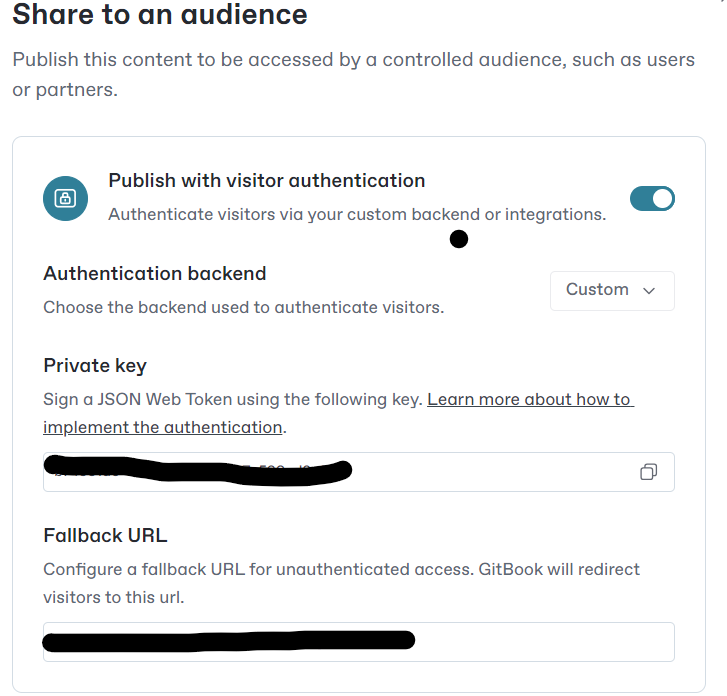
Sau đó sẽ hiển thị popup như sau:

Với các thông số cần chú ý như Private Key là key dùng để tạo access token trong JWT để thực hiện xác thực va Fallback URL là dùng trong trường hợp không xác thực, có nghĩa khi người dùng vào website của bạn mà không xác thực thì Gitbook sẽ tự chuyển hướng bạn về trang Fallback URL đã định nghĩa.
Bước 2: Tích hợp trên hệ thống
Để tích hợp vào hệ thống thì cần phải xây dựng 1 đường dẫn để bên GitBook có thể redirect đến URL này để xác thực nếu người dùng chưa xác thực. Cụ thể ở đây tôi để 1 url để hứng là /auth/gitbook.html. Ở page này tôi sẽ xử lý để người dùng có thể nhập vào và sẽ redirect đến GitBook nếu thành công.
Sau khi xử lý xác thực thành công thì việc bạn cần làm là redirect đến trang domain của GitBook và gắn thêm token.
Sau đây là code sample với nodeJS về việc tạo token và redirect qua gitbook của bạn.
Sau khi gitbook redirect tới hàm xử lý này thì bạn sẽ xử lý và tạo token, và sau đó sẽ gửi đến gitbook và kèm theo jwt_token đã được tạo nhờ vào key sign mà GitBook đã cung cấp.
4. Tổng kết
Trên đây là toàn bộ nội dung về việc tích hợp auth vào GitBook. Phần này tích hợp thì khá nhanh chóng và dễ dàng.