Agora là một công ty công nghệ của Trung Quốc, và đã được IPO thành công tại sàn Nasdaq của Mỹ <shares >.
Chắc hẳn các bạn cũng đang thắc mắc rằng agora cung dịch vụ hay phát triển công nghệ gì mà một công ty của Trung Quốc lại có thể được IPO tại Mỹ?
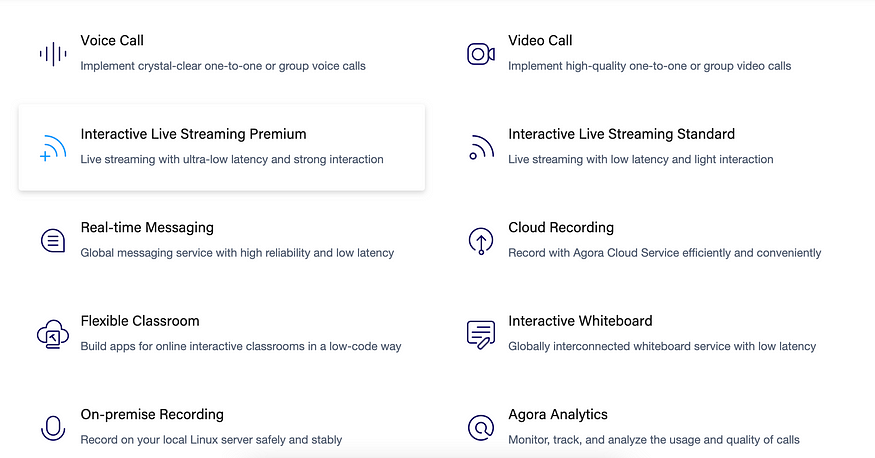
Agora cung cấp cho chúng ta SDK để có thể xây dựng các ứng dụng,web mà con người có thể tương tác trực tiếp với nhau thông qua kết nối internet. Ví dụ như: realtime message, live video streaming…
The Real-Time Engagement Platform for meaningful human connections. People engage longer when they see, hear, and interact with each other. With Agora, you can embed vivid voice and video in any application, on any device, anywhere.

Trong bài viết này, chúng ta sẽ cùng tìm hiểu về cơ chế hoạt động của live video streaming của Agora và xây dựng 1 web app đơn giản để tương tác giữa Client và Streamer.
Yêu cầu cơ bản:
Tạo tài khoản Agora: https://sso.agora.io/en/signup
Trong bài viết này, chúng ta chỉ cần tạo free account.
Chúng ta hãy cùng xem ảnh dưới đây và cùng tìm hiểu cách thức hoạt động phía sau SDK nhé:

Như trong hình phía trên,
Ở bước 1, đối với bất kỳ hệ thống live-stream nào, thì cũng sẽ có ít nhất 2 role là: Client và Streamer. Streamer sẽ có các quyền ví dụ như: start, stop, pause. Còn lại Client sẽ có các quyền như: join, leave. Thì ở bước 1 này, chúng ta sẽ cần phải set role cho user. Trong Agora, có 2 quyền đó là: host <steamer> và audience <client>. Ở đây, host sẽ là người publish stream đến các subcriber <audience>
Bước 2, sau khi đã setRole xong, chúng ta sẽ cần request đến server để lấy về token với role tương ứng dựa vào chanel name và user-id. Token này sẽ được sử dụng để join vào chanel tương ứng.
Bước 3, sau khi đã nhận được token từ Bước 2, chúng ta sẽ thực hiện join vào chanel.
Cuối cùng là ở bước 4, lúc này, tùy theo role của user mà sẽ có các action khác nhau:
- host: có thể publish audio/video cho các subcriber
- audience: có thể subcribe chanel
Lưu ý rằng, một chanel có thể có nhiều host
Trước khi bắt đầu tạo demo app, chúng ta sẽ cần tạo project sau khi đã tạo tài khoản ở phía trên.
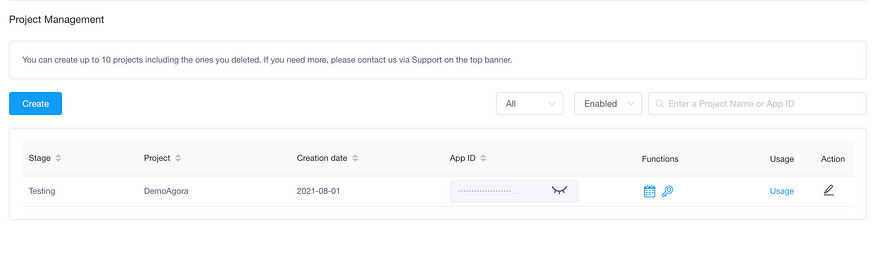
Sau khi có tài khoản, chúng ta sẽ đăng nhập vào đây: https://console.agora.io/projects
và tạo cho mình một project
Ở đây mình sẽ tạo ra một project có tên “DemoAgora”.

Vì đây chỉ là demo, nên mình sẽ không tạo ra server để generate token, thay vào đó chúng ta sẽ click vào biểu tượng “key” kia, để chúng ta vào và tạo ra token.

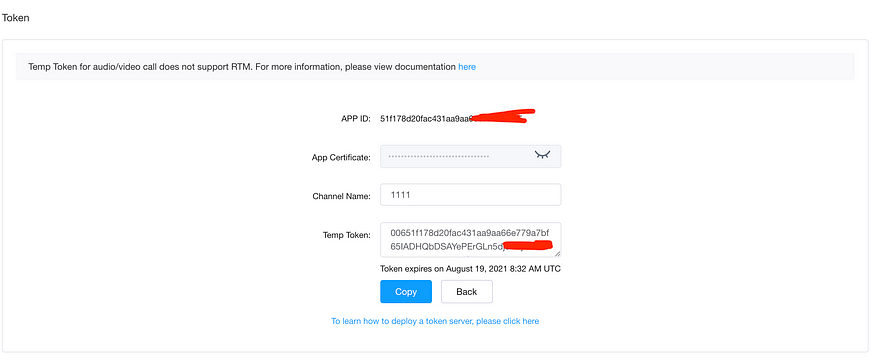
Sau khi vào được, chúng ta sẽ điền Chanel và bấm generate token. Token sẽ hiện ra. Ngoài ra trong màn hình này sẽ có các thông tin chúng ta cần thiết đó là: appId, token và chanelName

Ngoài ra chúng ta còn cần enable Certificate để có thể access được trực tiếp mà không cần qua server (https://docs.agora.io/en/Agora%20Platform/token#2-enable-the-app-certificate)
Như vậy là được rồi, chúng ta sẽ đi sang bước tiếp theo là tạo demo app
Tạo demo app
Ở đây, mình sẽ tạo ra 1 trang web đơn giản có:
Input role và hard code là sẽ join chanel mình vừa tạo ở trên là “1111”

Để bắt đầu, các bạn sẽ cần nhập role: “host” và “audience”. 2 role này thì mình đã có giải thích ở trên.
Mình sẽ mở 2 browser và cùng access vào trang này, nhưng sẽ input 2 role khác nhau.
Kết quả như sau:

Vì thực sự code cũng không có gì, nên mình sẽ đính kèm link github ở đây để các bạn có thể kéo code về thử. Link
Chú ý, mở file App.tsx và điền thông tin appId, chanelId và token tương ứng với project của các bạn.
Cảm ơn các bạn đã đọc bài viết này, hy vọng nó giúp ích được cho các bạn mới tìm hiểu về cách thức hoạt động của Agora